今天來將昨天練習的 firebase 整合 TodoList 裡
定義/匯出已經寫好的 function 來使用
export default {
getTodoList,
addTodo,
deleteTodo,
updateTodo,
};
引用 firebase
import TodoService from './service/firebase';
讓 Controller 初始化的時候去拿 firebase 拿資料
拿資料中可以顯示讀取中
先讓 firebase 中的取得列表回傳 TodoItem 的列表
const todoItem = new TodoItem(childKey, childData);
res.push(todoItem);
Controller 中新增初始化功能
init() {
this.element.innerHTML = '讀取中';
TodoService.getTodoList().then((list) => {
this.data = list;
this.render();
});
}
在 main 裡面增加呼叫 init
清單就會有讀取的資料了

將 Controller 裡的 addTodo 改使用 service/firebase
addTodo(name, checked) {
TodoService.addTodo(name, checked)
.then((item) => {
this.data.push(item);
this.render();
});
this.render();
}
將昨天的 firebase 改使用
const addTodo = (name, checked) => {
const createRef = firebase.database().ref(`${KEY_TODOS}/`).push();
const item = new TodoItem(createRef.key, {
name,
checked,
time: Date.now(),
});
return new Promise((resolve, reject) => {
createRef.set(item).then(() => {
resolve({ ...item });
}, () => {
reject();
});
});
};
之前更新是這樣
checkItem(index) {
this.data[index].toggle();
this.render();
}
修改後
checkItem(index) {
const item = this.data[index];
TodoService.updateTodo(item.id, item).then((updatedItem) => {
this.render();
});
}
Firebase 的更新需改成
const updateTodo = (id, item) => {
const updateRef = firebase.database().ref(`${KEY_TODOS}/${id}`);
const updatedTodo = new TodoItem(item.id, { ...item });
updatedTodo.toggle();
return new Promise((resolve, reject) => updateRef.update(updatedTodo)
.then(() => {
item.toggle();
resolve(item);
}, () => {
reject();
}));
};
Controller 修改後
deleteItem(index) {
const item = this.data[index];
TodoService.deleteTodo(item.id).then(() => {
this.data.splice(index, 1);
this.render();
});
}
Firebase 的刪除需改成
const deleteTodo = (id) => {
const deleteRef = firebase.database().ref(`${KEY_TODOS}/${id}`);
return new Promise((resolve, reject) => {
deleteRef.remove().then(() => {
resolve();
}, () => {
reject();
});
});
};

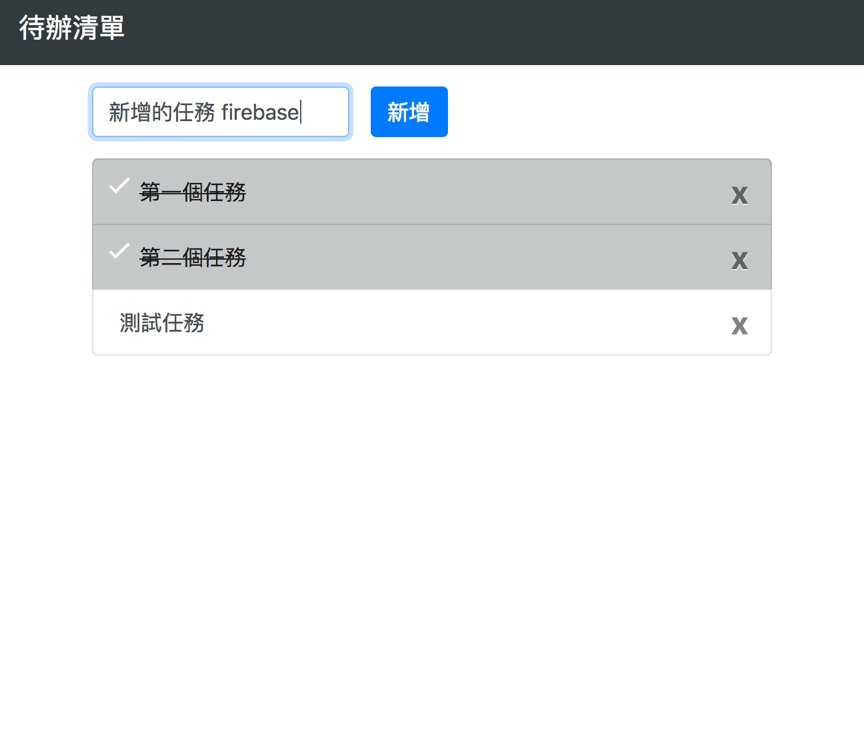
這樣跟 firebase 串接完成,不過有錯誤和讀取的 side effect 還沒處理上去。
可以想想這方面要怎麼做處理!![]()
附上今天程式碼
![]()
還剩 8 天了!加油!加油!
